100+ Blog Post Ideas For Web Designers In 2025

Web design blogs can be powerful tools for showcasing your expertise and attracting potential clients. A well-maintained blog not only builds your authority in the web design industry but also serves as a portfolio of your knowledge and skills. However, coming up with fresh, engaging content ideas regularly can be challenging.
This guide includes over 100+ blog post ideas specifically for web designers looking to grow their online presence and attract more clients. These ideas are organized into categories to help you plan a content strategy that covers different aspects of web design and targets various client needs.
Understanding the Value of Blogging for Web Designers
Blogging offers web designers unique opportunities that social media and portfolio sites alone cannot provide. A blog gives you space to explain your design process, showcase your expertise, and connect with potential clients on a deeper level.
When you consistently publish valuable content, you position yourself as an authority in your field. Potential clients who find your blog through search engines will see you as a knowledgeable professional before they even contact you. This pre-established trust can significantly shorten your sales cycle.
Your blog also serves as a 24/7 marketing tool, working to attract new clients even when you're not actively prospecting. The right content can lead to more inquiries, higher quality leads, and ultimately more projects.
What to Consider While Blogging as a Web Designer
Before diving into specific blog post ideas, it's important to understand the key factors that contribute to successful blogging in the web design industry. A strategic approach to blogging can transform your website from a simple portfolio into a powerful client acquisition tool.
Audience Considerations
Your blog content should align with the needs and interests of your ideal clients. Consider what type of clients you want to attract and tailor your content accordingly. If you specialize in e-commerce sites, create content that addresses the specific concerns of online store owners. If you target small businesses, focus on topics that demonstrate how good design solves their unique challenges.
Understanding your audience's technical knowledge level is equally important. Some clients may be tech-savvy while others have minimal understanding of web design principles. Strike a balance in your content that demonstrates your expertise without overwhelming less technical readers with jargon.
Content Strategy Factors
Consistency is more valuable than frequency when it comes to blogging. Establish a realistic publishing schedule you can maintain alongside your design projects. A thoughtful post every two weeks is better than daily posts for a month followed by silence.
Consider how your blog integrates with your overall marketing strategy. Each post should serve a purpose—whether it's demonstrating a specific skill, addressing a common client question, or showcasing your process. Plan content that supports your business goals rather than publishing random design thoughts.
Content variety keeps your blog engaging and caters to different learning preferences. Mix instructional how-to guides with opinion pieces, case studies, and trend analyses. Include different media types such as screenshots, videos, or interactive elements to showcase your design capabilities.
Technical SEO Considerations
Search engine visibility is crucial for attracting potential clients who aren't already familiar with your work. Research keywords that your ideal clients might use when looking for web design services or information. Tools like Google Keyword Planner can help identify terms with good search volume and reasonable competition.
Structure your posts for optimal readability and SEO performance. Use descriptive headings and subheadings that incorporate relevant keywords. Break up text with paragraphs, bullet points, and images to improve readability. Include meta descriptions and alt text for images to help search engines understand your content.
Site performance impacts both user experience and search rankings. Optimize images before uploading them to your blog, implement caching, and ensure your hosting can handle your traffic. A slow-loading blog contradicts your expertise as a web designer focused on user experience.
Portfolio Integration Strategy
Your blog and portfolio should work together cohesively. Reference relevant portfolio pieces within blog posts to provide concrete examples of the principles you discuss. This creates natural pathways for readers to explore your work after consuming your content.
Consider creating in-depth case studies that walk through your design process for specific projects. These posts bridge the gap between blog content and portfolio pieces, offering deeper insights into your approach while showcasing real results for clients.
Now that we've covered the key considerations for effective blogging as a web designer, let's explore over 120 specific blog post ideas organized by category.
Fundamental Web Design Topics
Web Design Basics
-
What Makes a Great Website in 2025?
-
The Essential Elements Every Business Website Needs
-
How to Structure a Website for Maximum Impact
-
Understanding Visual Hierarchy in Web Design
-
Color Psychology: Choosing the Right Palette for Your Website
-
Typography Fundamentals for Web Designers
-
Responsive Design: Why It Matters More Than Ever
-
The Importance of White Space in Web Design
-
Navigation Design Best Practices
-
Balancing Aesthetics and Functionality in Web Design
Design Principles and Theory
-
How to Apply the Rule of Thirds in Web Design
-
Gestalt Principles Applied to Website Layouts
-
Creating Visual Flow to Guide Users Through Your Website
-
The Psychology of Shapes in Web Design
-
How to Use Contrast Effectively on Websites
-
Symmetry vs. Asymmetry in Web Layouts
-
The Impact of Texture in Digital Design
-
How to Create Depth in Flat Design
-
The Power of Repetition and Pattern in Web Design
-
Minimalism vs. Maximalism: Finding the Right Balance
Technical Skills and Tools
Coding And Development
-
HTML5 Features Web Designers Should Know
-
CSS Tricks That Will Improve Your Designs
-
JavaScript Effects That Enhance User Experience
-
Understanding the Basics of PHP for Web Designers
-
How to Create Custom WordPress Themes From Scratch
-
The Web Designer's Guide to GitHub
-
Using CSS Grid for Modern Layouts
-
Flexbox Techniques for Responsive Designs
-
Optimizing Code for Faster Loading Times
-
Debugging Tools Every Web Designer Should Use
Design Software and Tools
-
Comparing Adobe XD, Figma, and Sketch: Which Is Best?
-
Essential Photoshop Skills for Web Designers
-
How to Create Wireframes That Clients Understand
-
The Best Prototyping Tools in 2025
-
Free Design Resources for Web Designers on a Budget
-
How to Use Browser Developer Tools Effectively
-
Version Control Systems for Design Files
-
Collaboration Tools for Remote Web Design Teams
-
The Best WordPress Plugins for Designers
-
Time-Saving Automation Tools for Web Designers
Client-Focused Content
Understanding Client Needs
-
Questions to Ask Clients Before Starting a Web Design Project
-
How to Translate Client Requirements Into Design Solutions
-
Educating Clients About the Web Design Process
-
Managing Client Expectations Throughout a Project
-
How to Present Design Concepts Effectively
-
Dealing With Client Feedback and Revisions
-
Red Flags to Watch for When Taking on New Clients
-
Creating Accurate Project Timelines for Clients
-
How to Write Proposals That Win Web Design Projects
-
Building Long-Term Relationships With Design Clients
Industry-Specific Design
-
Designing Effective E-commerce Websites
-
Web Design Best Practices for Service Businesses
-
Portfolio Website Essentials for Creative Professionals
-
Restaurant Website Must-Haves
-
Designing Medical and Healthcare Websites
-
Real Estate Website Design Tips
-
Education and Learning Platform Design Guidelines
-
Nonprofit Website Design Considerations
-
Building Effective SaaS Product Websites
-
Financial Services Website Design Best Practices
Business And Marketing For Web Designers
Growing Your Design Business
-
How to Price Your Web Design Services
-
Creating Service Packages That Sell
-
Building a Referral System for Your Web Design Business
-
From Freelancer to Agency: Scaling Your Design Business
-
How to Find Your Web Design Niche
-
Creating Case Studies That Showcase Your Best Work
-
Setting Up Efficient Client Onboarding Processes
-
Managing Multiple Projects Without Burning Out
-
When to Say No to a Project: Setting Boundaries
-
Creating Recurring Revenue Streams as a Web Designer
Marketing Your Services
-
How to Create a Portfolio That Converts Visitors to Clients
-
SEO Techniques for Web Designers
-
Using Social Media to Showcase Your Design Work
-
Content Marketing Strategies for Web Designers
-
Email Marketing Tips for Design Businesses
-
How to Network Effectively in the Web Design Industry
-
Getting Featured in Design Galleries and Publications
-
Creating YouTube Tutorials to Demonstrate Your Expertise
-
Using LinkedIn to Connect With Potential Clients
-
How to Get Speaking Opportunities at Design Conferences
Current And Future Trends
Modern Design Trends
-
Dark Mode Design: Best Practices and Considerations
-
Implementing Microinteractions to Improve User Experience
-
3D Elements in Web Design: When and How to Use Them
-
Glassmorphism vs. Neumorphism: Comparing Design Trends
-
Using Custom Illustrations in Web Design
-
Video Backgrounds: Impact on User Experience and Performance
-
Interactive Storytelling Through Web Design
-
Implementing Motion UI in Your Designs
-
The Return of Serif Typography in Digital Design
-
Color Trends in Web Design for 2025
Future-Focused Topics
-
How AI is Changing Web Design
-
Designing for Voice User Interfaces
-
Augmented Reality Elements in Website Design
-
Preparing for Web Design in the Metaverse
-
Accessibility as a Central Design Principle
-
The Impact of 5G on Web Design
-
Designing for Foldable and Flexible Screens
-
Web3 and Blockchain: Implications for Designers
-
Sustainable Web Design Practices
-
The Future of No-Code and Its Impact on Web Designers
Tutorials And Case Studies
Step-By-Step Guides
-
How to Create a Landing Page That Converts
-
Building a Contact Form That Actually Works
-
Designing an Effective About Page
-
Creating a User-Friendly Navigation Menu
-
How to Design Mobile-First Web Experiences
-
Building Accessible Forms: A Practical Guide
-
Creating Custom 404 Pages That Help Users
-
How to Design High-Converting Call-to-Action Buttons
-
Setting Up Google Analytics on Client Websites
-
Creating a Style Guide for Web Projects
Case Studies And Analysis
-
Website Redesign: Before and After With Results
-
How We Increased Conversions by 50% Through Design Changes
-
Solving Unique Design Challenges: A Client Case Study
-
Analyzing Award-Winning Website Designs
-
Learning From Failed Design Projects
-
Website Design Analysis: What Makes These Sites Work
-
A/B Testing Results: Design Elements That Perform Better
-
How We Improved Site Speed and User Experience
-
Designing With Data: Using Analytics to Guide Design Decisions
-
From Concept to Launch: The Complete Process
How AI Writing Tools Can Enhance Your Blogging Efforts
Maintaining a consistent blogging schedule while managing design projects can be challenging.
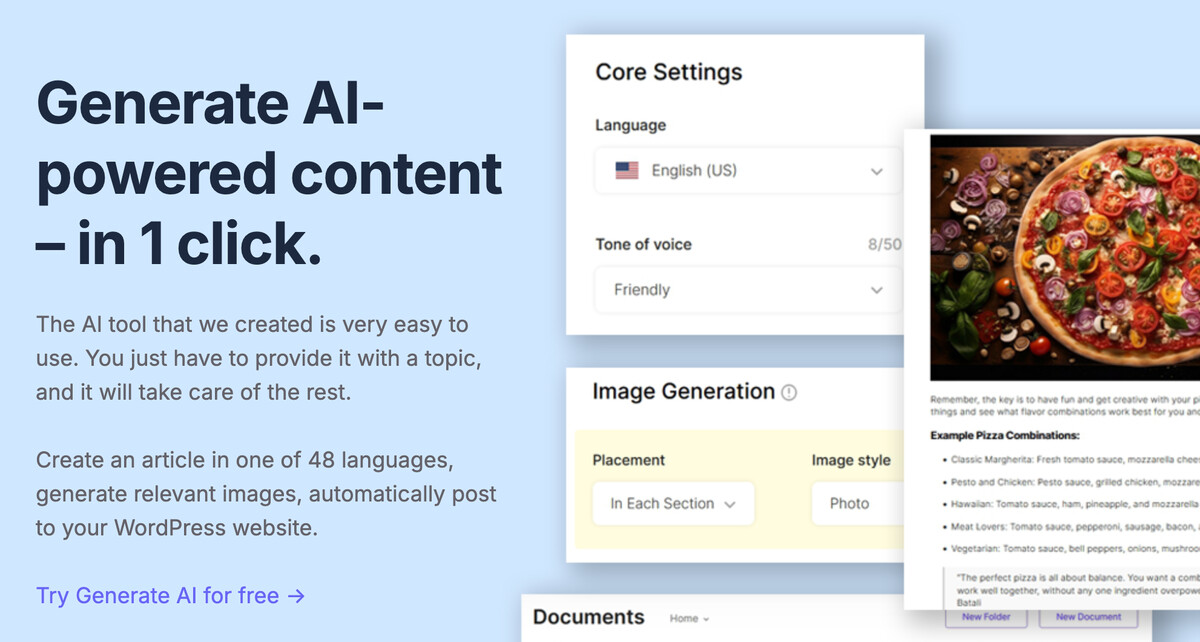
AI writing tools can help web designers create quality content more efficiently without sacrificing their core design work.
AI tools can assist with generating blog post outlines, suggesting topic ideas based on current trends, and helping overcome writer's block. They can also help optimize your content for search engines, ensuring your blog posts reach more potential clients.

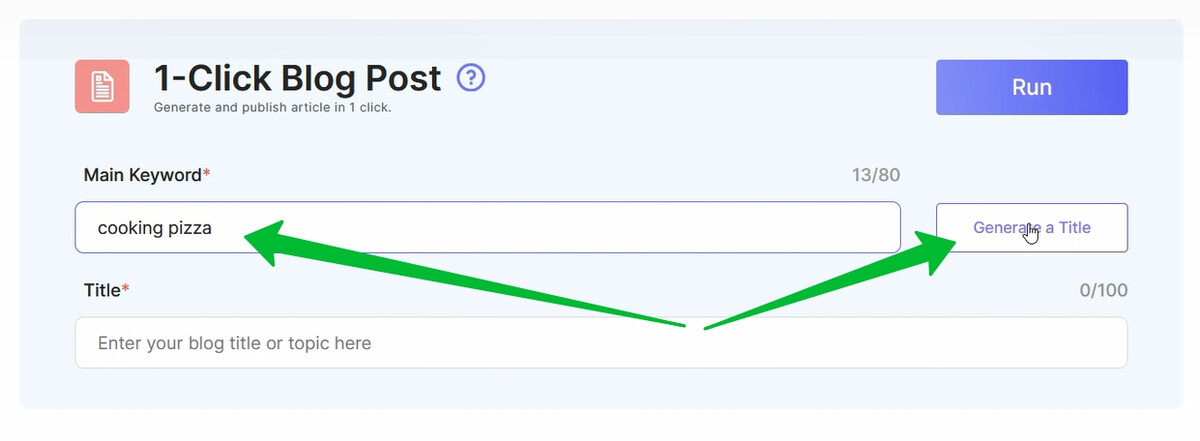
Using SEOWriting, web designers can quickly generate blog posts optimized for search engines in just one click. The platform offers features specifically beneficial for web designers looking to grow their client base through content marketing:

-
One-click SEO content creation saves time while ensuring posts rank well
-
Auto internal linking improves site structure and keeps visitors engaged
-
Brand voice customization maintains consistency with your design aesthetic
-
Multi-language capabilities help reach international clients
-
Built-in AI image generation creates visuals without switching to design software

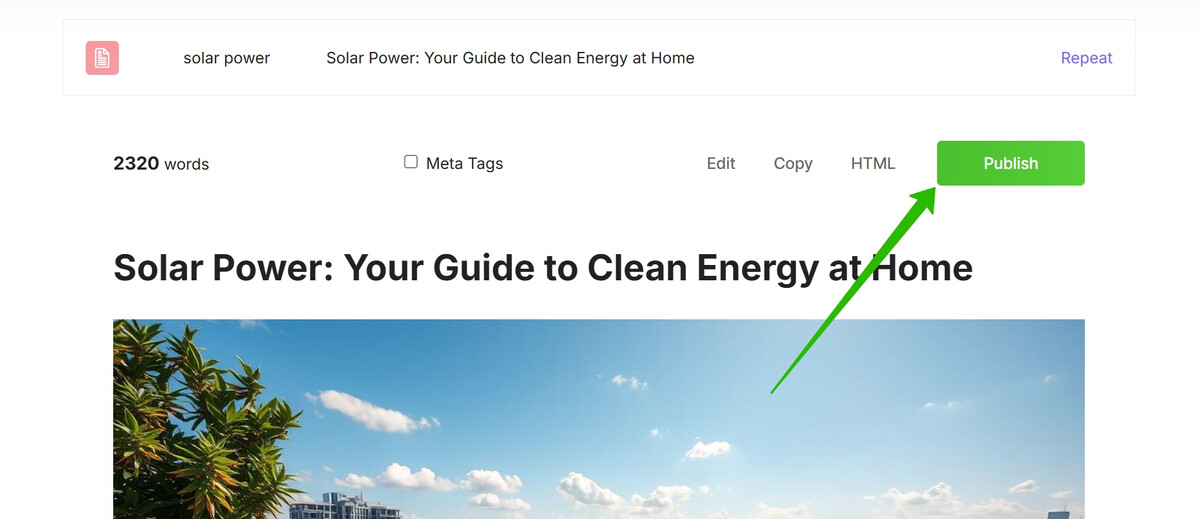
The platform's WordPress auto-posting feature allows you to schedule and publish content directly, creating a seamless workflow between content creation and publication.
Final Thoughts
A well-maintained blog can be one of the most powerful tools in a web designer's marketing arsenal. As you consistently share valuable insights, and showcase your expertise, you can build trust with potential clients before they even contact you.
Remember that consistency matters more than volume—publishing one thoughtful, well-crafted post each week will yield better results than sporadically publishing multiple posts.
Start by selecting topics that align with your expertise and the services you most want to sell. Create a content calendar to plan your posts and hold yourself accountable.
With the right tools like SEOWriting and approach, your blog can become a client-generating channel that supports the growth of your web design business.
Ready to speed up the entire SEO content creation process for your web design blog? Get started with SEOWriting for free now!



Write 10X Faster With AI-Powered Content
Create SEO-optimized articles in 15 minutes instead of 5 hours. Join 50,000+ content creators who generate content that ranks on top positions on Google. Save up to 80% of your time while getting 2X better results.
Try for Free →
